06-条件渲染
本文共 1001 字,大约阅读时间需要 3 分钟。
前言
上一节,我们使用简单数据绑定方式在WXML页面显示连接阿里云和订阅topic是否成功,本节,我们学习小程序的条件渲染,在上一节代码基础上增加一个条件判断,当小程序连接服务器成功并且订阅topic成功后,会在按钮下方显示一个成功图标。
一、基础知识
微信小程序的条件渲染使用wx:if来实现,满足条件的代码块才会被渲染,常用方法如下:
(1) wx:if基本用法
框架中使用wx:if=“”来判断是否需要渲染代码块:
满足条件判断
(2) 异常处理
wx:if="“可以渲染满足条件的代码块,对于不满足条件的代码块,可以用wx:elif或wx:else处理,比如,判断Page中data的变量num是否大于10,当满足条件时候WXML页面显示"数据太大”,否则若num<5时候WXML页面显示"数据太小",否则WXML页面显示"数据正常"。
数据太大 数据太小 数据正常
(3) 判断多个标签
wx:if是一个控制属性,需要添加到一个标签上,如果需要一次性判断多个组件标签,可以使用一个标签(不是一个组件,仅仅是一个包装元素,不会在页面中做任何渲染)将多个组件包装起来,并在中使用wx:if,简单使用方式如下:
数据1 数据2
二、实例
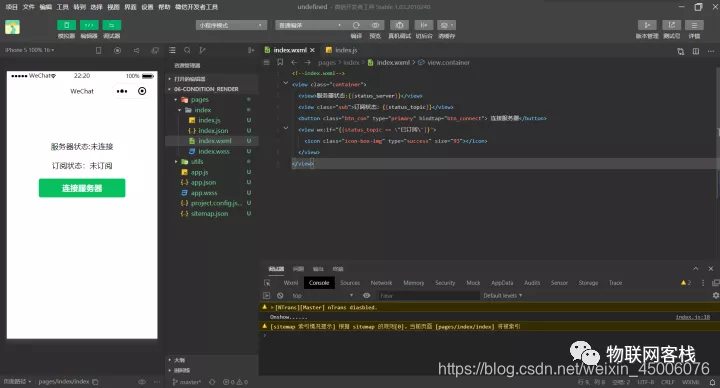
首先讲上一节的工程复制并修改名字为06-condition_render,编写index.wxml内容如下:
服务器状态:{ {status_server}} 订阅状态:{ {status_topic}}
程序其他部分不变,仅修改index.wxml即可,注意需要对"已订阅"字符串做转义处理,否则程序会报错。
三、执行效果
保存后,小程序界面刷新,如下所示:
 上图中页面渲染使用简单的数据绑定,关于数据绑定更多内容,将在后续章节用到。
上图中页面渲染使用简单的数据绑定,关于数据绑定更多内容,将在后续章节用到。 四、结语
如您在使用过程中有任何问题,请加QQ群进一步交流。
QQ交流群:906015840 (备注:物联网项目交流)
源码获取:扫描下方二维码,关注公众号,回复wechat即可
一叶孤沙出品:一沙一世界,一叶一菩提

转载地址:http://tohtz.baihongyu.com/
你可能感兴趣的文章
能解决数据可视化大屏需求的3款可视化工具
查看>>
欢迎来到小迪博客
查看>>
【Altium Designer21】工作栏中文解析
查看>>
[87]用secureCRT连接虚拟机中的Ubuntu系统,出现“远程主机拒绝连接”错误
查看>>
Shell脚本防DNS攻击检测并删除肉机IP
查看>>
如何在VSCode中定制JSON的IntelliSense
查看>>
椭圆曲线的定义
查看>>
多代理区块链框架客户端的操作
查看>>
RSA操作中的公钥和私钥的生成
查看>>
go语言中类的继承和方法的使用
查看>>
caffe训练的时候遇到的text-format 错误解决方案。
查看>>
Java 8新特性(一):Lambda表达式
查看>>
Little Zu Chongzhi's Triangles
查看>>
算法入门
查看>>
cf-A. Wet Shark and Odd and Even(水)
查看>>
Train Problem II(卡特兰数+大数乘除)
查看>>
一些技术博客
查看>>
第01问:MySQL 一次 insert 刷几次盘?
查看>>
分布式 | DBLE 3.20.07.0 来啦!
查看>>
振荡器指标
查看>>